线框表示
线框表示基本信息
| 中文名 | 线框表示 | 外文名 | wire?frame representation |
|---|---|---|---|
| 所属学科 | 建筑学 | 公布时间 | 2014年 |
《建筑学名词》第二版。2100433B
线框表示造价信息
用边框表达三维物体的一种模式。这种方法不能消除隐藏线。
线框表示常见问题
-
门联窗
-
蓝色细线表示板洞,是不需要绘制板图元的。
-
是的
线框表示文献

 电缆警示,表示带
电缆警示,表示带
电缆警示带 电力地下电缆警示带,光缆警示带,自来水警示带,警示带又称标记带广泛地应用于各种直埋式燃气管道、输油管道、城市给 排水等气、液管道输送系统、电力电 缆、通讯光缆等关于国计民生的第五类运输体系及信息传输系统的警示防护,特别对各种情况复杂的城市管网 施工现场、道路施工现场、交通事故现场保护,建筑建设施工现场、田野中的直埋管线有着明显的防护警示作 用,它施工方便,施工与埋管同时进行,埋覆于地下与管线中间,铺设在管道上面 30-50CM 处,起到警示标志作 用,以免今后开挖施工时管线受无谓损伤,而造成重大事故,避免因意外损坏造成巨大的财产和经济损失,是 各种直埋式管道、线缆安全防护的经济有效、简单易行的用品。 警示带有两种:一种为普通警示带;另一种为夹金属可探测警示带又称示踪带, (带不锈钢金属警示带 ), 由于随着社会经济不断发展,地下管网建设中越来越多地采用 PE、PPR、PVC 等
本文总结了在学习banner设计过程中出现的线框的一些用法与设计特点,希望大家在以后的设计工作中能够灵活运用这种元素。

在上两期整理banner设计的过程中,我发现线框在banner设计中的应用非常广泛。不仅能够辅助一些元素的设计,还可以为设计增色不少,增加设计感。所以,我决定总结研究一番,发现这里面还是有点道道的。
Banner设计宝典01:玩转9种最常见的设计风格 banner设计思路全总结线作为平面构成中三元素之一,具有非常广泛的应用范围。
「线」在版式中的作用主要表现为:表示强调、明确分隔、视觉引导、组织信息、丰富装饰画面等。
在banner设计中,应用线框也起到强调、视觉引导,组织信息,丰富画面层次等作用。接下来,我们针对一些案例分析线框在banner设计中应用的整体特点,以及在应用时需要注意的设计细节。线框在banner中的应用也同样适用于在海报等其他设计范畴,举一反三。
一. 应用情况分类 1. 大线框,辅助背景和整体版式


特点:在banner中运用线框整体形式感强,可以起到较好的引导视觉的作用,用户在看到banner的第一眼便会把注意力集中在线框内的区域。
2. 小线框,应用于局部文案


特点:在banner文案处应用线框设计是最常见的。文案作为传达banner信息的主要载体,在此处应用banner可以很好的辅助设计,吸引关注,突出文案重点部分。在后面,我将专门分析线框如何应用在文案部分。
3. 小线框,应用于局部图像


特点:在图像周围添加线框可以通过空间关系让图像更有立体感,增加设计的层次,起到突出产品的作用。
二. 应用细节
上面简单总结了线框的应用范围,接下来,我们结合这些应用场景分析一下需要注意的细节与设计思路。
1. 封闭&不封闭
封闭的线框透气性差一些,但在视觉上更规范、稳重。


不封闭的线框最为常见,透气,具有较强的设计感,能够发挥的的设计空间也很广。
在具体设计时,有两种方式可以打破线框。
直接选择切断部位断开

在线框轨迹上叠加其它元素(文案、图片等)断开
此种方式较常见,可以利用文案、图像与线框的空间关系塑造空间感,使线框与整体更好的融合在一起。




2. 粗线条&细线条
粗线条能够更加引人注目,个性十足

细线条显得细腻、柔美、轻盈

3. 虚&实
在线框的应用中有虚实的区分。「虚」的线框在呈现形式上很灵活,较容易结合自己的创意,若隐若现,没有实线那么强烈的空间存在感。



4. 线框形状
线框的形状比较灵活,我们可以根据设计灵活调整,最常见的是矩形,可以平衡画面,规整,方便排版。

三角形的线框辅助可以加强视觉冲击力,营造个性、别致的感觉。

圆形线框起到聚焦视觉中心点的作用,通常应用在文案的强化设计中。

其它形状具有更多的发挥空间和个性,但不要过于复杂。

5. 表现形式
线框虽然看似简单,但也可以有很丰富的表现形式,通过对线框的「强化设计」,可以丰富线框的设计感。
巧用渐变
丰富画面、个性绚丽。在深色背景中加入线框时,一般选用白色,但如果文字和线框都为白色,往往会感觉单调,此时将线框改为渐变色是个不错的选择。

纹理、质感
加入特殊的纹理、质感,可以与其他元素保持风格统一,使画面更协调。

创意结合
结合主题的创意线框让人眼前一亮。

不规则变化
不规则的变形可以增加俏皮的感觉,不死板。

利用背景元素设计
使线框与整体搭配更统一、协调。

三. 排版方式探索
这部分主要总结一下线框在应用过程与文案、图片结合时常见的设计方式。
1. 与文案

图示中的案例是以矩形作为基础,如果小伙伴们应用了三角形或其它形状,在与文案结合时也基本类似,灵活设计即可。
找了一些三角形案例:



2. 与图片
图片与线框结合可以丰富画面,增强设计感。

好了,到这里总结了在学习banner设计过程中出现的线框的一些用法与设计特点,也希望在以后的设计工作中能够灵活运用这种元素。不知道大家看完有什么启发和建议呢?欢迎留言。
通过这次总结使我认识到无论是生活还是设计,处处都存在细节,而且都有一定的规律可循,所以我也强烈推荐大家在设计时留心各种设计形式和自己觉得很棒的设计元素,做好总结。虽然看起来现在没有什么用处,但要相信厚积而薄发。
作者:阿泽
来源:微信公众号“设宴(ID:sheyandesign)”
本文由 @设宴 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自StockSnap.io,基于 CC0 协议
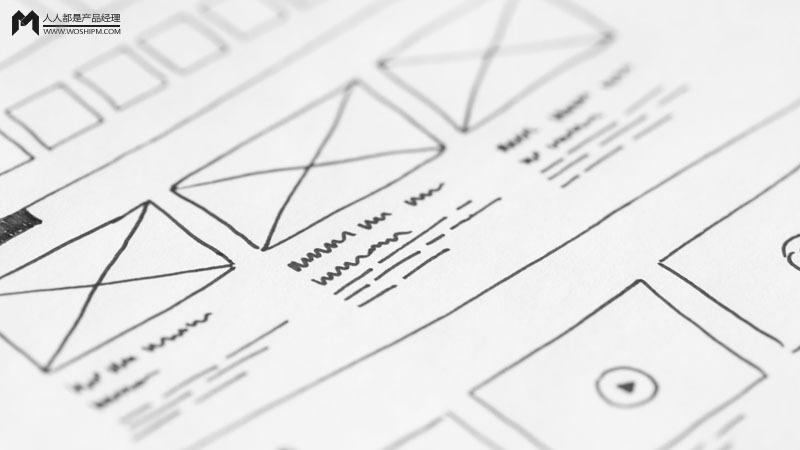
线框图是设计进程中的第一步,也可以说它是最重要的步骤之一,因为这是你的想法开始成形的时候。尽管线框图看起来很简单,但你不一定能设计好,你的线框图可能会对最终的成品产生重大影响。我在本文介绍了正确的(和错误的)设计线框图方式,这些提到的技巧将帮助你构建更好的网页和移动线框图。

一、什么是线框
线框是布局的基本框架。线框中不会使用真实的用户界面元素;相反,会使用占位符 – 用户界面元素通常被表示为输入框,线框在设计和开发过程的早期阶段用于验证信息架构和一般的用户流程。

二、为什么线框图很重要
线框图是产品设计过程中的关键步骤,因为它可以帮助设计师决定应用程序或网站的外观及功能。线框图确保参与项目的每个人对其产品设计的结构和功能都有一个同步的认识,线框还可以作为产品文档 – 为构建应用程序或网站的设计人员提供指导。
但是,设计师如何充分利用线框,他们应该避免什么?让我们来看看。
首先,你需要做的:
1.创建线框之前进行研究
如果你想创建一个好的线框图,你必须研究用户的需求——他们到底想要什么。你需要考虑两个重点目标:商业目标和用户目标。这两个目标对你产品的成功来说至关重要,这些研究将帮助你设定明确的期望,即通过线框图如何实现你的目标。
2.保持简单
线框图与其他设计工具的主要优点是创建速度快和结构简单。速度尤为重要,线框图不应拖慢你的速度。
在提出适当的解决方案之前,你可能会尝试很多种不同的选项。这就是为什么尽量保持你的线框图简单性至关重要—— 这样可以避免你分心并把重心放于传达你的想法上。
3. 展示各种想法
在建立线框框架时,注意尽可能多地爆发想法。一般而言,创建的设计越多,就会越有机会找到最佳的解决方式。在一个点子上产生多种想法和变数,可以让你看到每个想法的优点和缺点。
4. 确保线框图易于理解
线框作为交流的工具,其帮助其他人了解你的想法。如果你打算和团队和公司分享你的线框图,那么请确保任何人都可以轻松的看懂你的线框图。如果仅有一个人可理解你的线框,就说明已经出现了问题。
尝试遵循以下内容来提高理解力:
向一个与你的项目无关的人展示你的线框,并询问他们一些问题。这可让你明白你应该做些什么来提高理解力; 给你的线框添加注释,使其更易于阅读和理解; 查看某些元素或交互的描述也会容易很多,而不是通过查看静态图像来判断应该如何做; 用语言补充一些重要细节,而不是让线框自己呈现。
5.协作
切勿单独作画。当你与其他人一起集思广益时,往往会反应出一些好的结果,设计初期向团队成员展示你的线框可以帮助你证实和改进你的想法。
反馈可帮助你改进工作—— 听取团队成员对你设计的意见,进行迭代,根据反馈来改进设计。
你不应该做的:
1.不要略过应用程序的某些部分
有些人会说:我们的电子商务网站中的结账页面与许多其他网站类似,所以可以跳过应用程序的某个部分的线框图。很明显我们知道如何设计,所以忽略它,专注于设计其他部分。
避免这种想法,你必需确保应用程序的每个部分都要有线框,因为这可以防止你遗漏掉可能影响用户体验交互的一些重要部分。不要忽略你应用程序中的任何内容。
2.不要一开始就使用数字工具
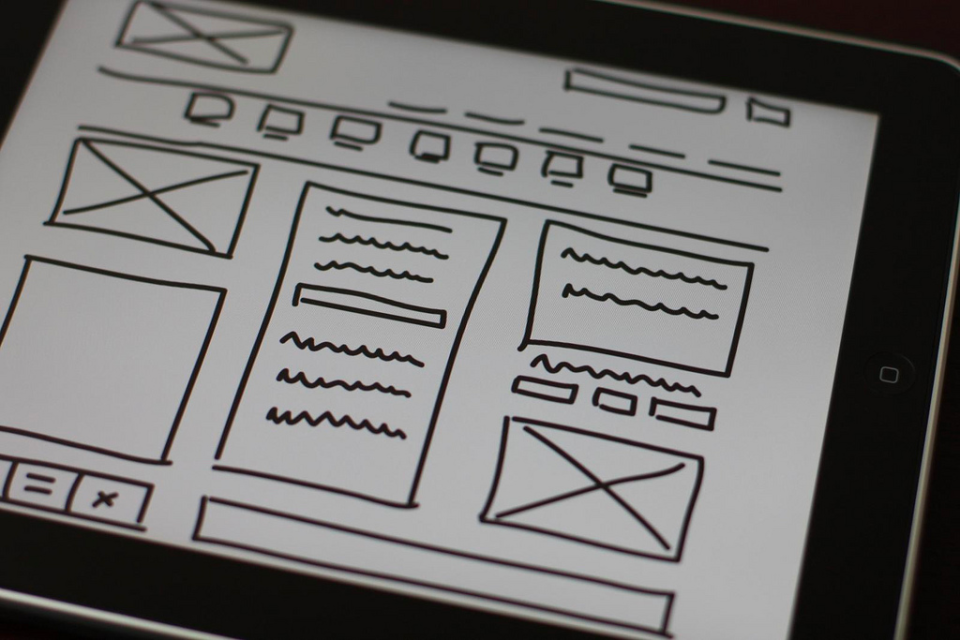
当你开始创建线框图时,你可能会认为直接使用你最喜欢的设计工具来创作挺好的。尽管像Mockplus这样的现代原型开发工具,可以在几分钟内创建出功能完整的原型,但在大多数情况下,最好从笔和纸开始。
首先画出你的想法,然后才切换到数字工具。
3.不要使用颜色
你有没有想过为什么线框经常利用灰度来创建?这是有目的的——灰度级可防止被颜色分心。线框的主要目的是布置内容并描述应用程序的功能,添加多种颜色可能会导致分心。
因此,最好避免在线框中使用颜色(除非要突出显示某些特定的元素)。

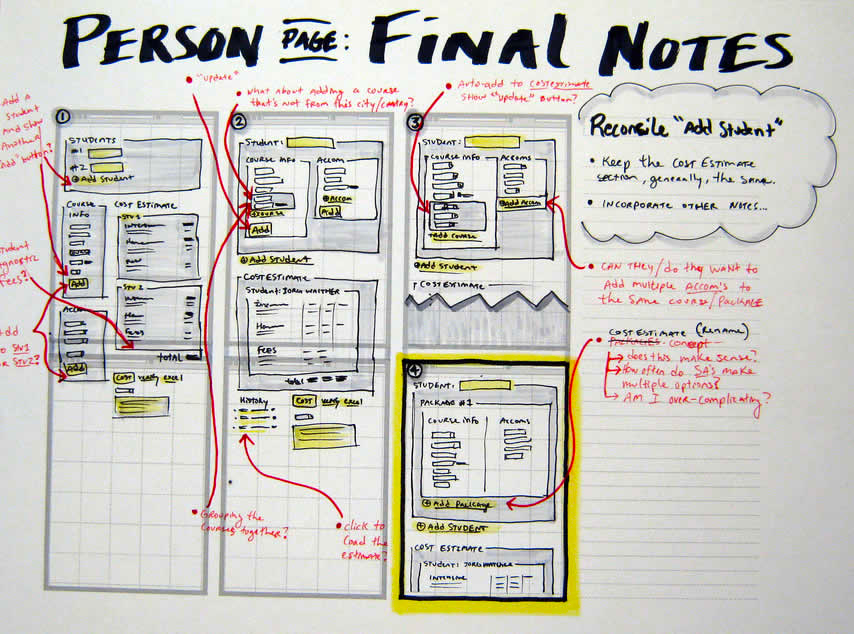
不要使用颜色。如果你想要这样做,可以特意一些。在这个例子中,tonianni使用红色突出重要元素并添加注释。
4.不要试图去美化它
不要过分关注线框的外观,它们不需要设计的很像成品。请记住,线框是一种工具,可帮助你了解页面信息层次结构而不是视觉或交互设计。
当你过于关注后者时,可能会有太多精美的元素,但绝对不是面对解决方案的。因此,当谈到线框图时,你首先得让它们有价值。线框应该轻松传达你的想法并协助沟通,而视觉和交互设计应留在产品设计过程的后期阶段。
5.不要产生依赖
不要太依赖于你的线框图。随时准备丢掉它们,是的,可能很难丢弃一些你费尽心思做出来的东西(特别是当你觉得它还好,但却不符合你设计的产品概念时)。
但重要的是要记住,你需要尝试很多不同的选项才能设计出来的线框图(可能是10/50/100个),只有这之后,你才会选择一个(两个)来作为你原型的基础。
三、结论
线框图是用户体验设计师的基本技能。 随着时间的推移,任何其他技能都可以得到改善。提高线框图技巧的关键在于练习,你做得越多,就会越顺利。
因此,下一个项目请留出一定的时间来创建线框图。早期花费一些时间在线框图上,后期的话可以为你节省大量时间。
原文作者:Nick Babich
原文地址:https://www.mockplus.com/blog/post/dos-donts-of-wireframing
本文由@Mockplus团队 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自PEXELS,基于CC0协议
平面通常画成平行四边形,由于平面的无限延展性,平行四边形只表示平面的一个部分,这同画直线时只画一段来表示直线的道理是一样的,另外,有时根据需要也可以用三角形、封闭的曲线图形等表示平面。
- 相关百科
- 相关知识
- 相关专栏
- 南京新华人防设备有限公司
- 巴中市有易家网络科技有限公司
- 基于BIM的Reavit与广联达工程算量计价交互
- 铁路基本建设工程设计概(预)算编制办法
- 安全生产年度监督检查计划编制办法
- 焦炉砌体中修
- 黄河防洪土方工程预算定额(试行)
- 造价审核
- 工程计价与计量
- 2013建设工程计价计量规范辅导
- 建筑工程计量与计价2017年
- 市政工程计量与计价2007年9月
- 市政工程计量与计价实例解析
- 市政工程计量与计价/高职高专规划教材
- 市政工程计量与计价2015年8月
- 市政工程计量与计价2017年7月
- 公称压力PN表示螺栓连接阀盖楔式闸阀力矩参考表
- 各种型钢表示方法
- 混凝土结构施工图平面整体表示方法制图规则和构造详图
- 监理过程表示建设工程培训资料
- GB5185-85金属焊接及钎焊方法在图样上的表示代号
- 中华人民共和国国家标准焊缝符号表示方法
- 钢结构立面单线表示方法
- 当线框由实线位置在水平面内向右平动逐渐移动到虚线位置
- 优化施工方案确保既有线框构顶进作业安全的研究
- 优化施工方案确保既有线框构顶进作业安全
- 多知识表示的农用车电气系统物理模型构建
- 03G102钢结构设计制图深度和表示方法
- 各部位钢筋专业术语平面表示法图集
- 断路器表示什么
- 水电施工图中符号表示
- 弹簧管式一般压力表示值误差测量结果不确定度评定
