土星VUE
土星VUE Red Line 是土星(SATURN) 全新高性能调校汽车系列的第一部,代表着土星(SATURN) 全力为品牌开拓新气象的动向。这部在纽约车展上公开亮相的限量生产多用途运动车,特有降低了的车身、运动化调校的悬挂及操控系统、单铬色晶亮汽车外观、触地效果,以及气势逼人的 18 寸轮圈。VUE Red Line 车款将提供有前轮带动及四轮驱动的选择,于2004年第一季度于田纳西州投产。
土星VUE基本信息
| 品牌 | 土星(SATURN) | 车身重量 | 1934.5千克 |
|---|---|---|---|
| 轴距 | 2707毫米 | 车型尺寸 | 4576毫米×1850毫米×1681毫米 |
| 车轮大小 | 17英寸x7英寸,铝金属轮毂 | 车轮型号 | P225/65R17ALS低滚动阻力轮胎 |
土星VUE造价信息
土星VUE常见问题
-
淡水珍珠项链是一款顶级海水珍珠的项链,在国内海水珍珠里是很少见的,无瑕(无瑕面积》95%,这样的瑕疵度在珍珠里已经是非常好的了,完全无瑕的链条理论上不存在的),性价比非常高。价格是1280元, &nb...
-
土星饰品的价格不是很贵,一般在15元的范围。 1.义乌市晴雯饰品有限公司的土星饰品,类型是镶钻多元素耳钉,价钱是15元一个。 2.诸暨市多多珍珠饰品商行的土星饰品,类型是波西米亚项饰,价钱是17元一个...
-
您好,很高兴能为您作答。 小区均价:73111元/㎡ 所在区域:朝阳 太阳宫楼栋总数:6栋建筑年代:2010-08-01总 户 数:1859户物业类型...
土星VUE文献

 富土星光:为客户创造价值,让客户真正满意
富土星光:为客户创造价值,让客户真正满意
《今日印刷》:富士星光是我国PS版生产的主要企业之一,公司产品经过多年市场历练已经在行业树立良好的品牌形象。您认为取得如此成就的原因是什么?

 vue脚手架的搭建过程
vue脚手架的搭建过程
1、 先安装 nodejs( 版本 node-v6.10.2-x64.msi) 2、 双击 node-v6.10.2-x64.msi 3、点击 Next 4、 点击 Next 5、 安装目录为 C:\Program Files\nodejs\ 点击 Next 6、 默认,点击 Next 7、 点击 Install 进行安装 8、 安装完成,点击 Finish 9、 安装后进入 C盘相应目录 (如图所示 )下就会看到 10、Windows+R 打开运行窗口,输入 cmd 11、在命令窗口输入 node –v 和 npm –v 查看版本号,注意( node版本必须在 4.0 以上) 12、安装 vue-cli, 在命令行输入 npm install -g vue-cli 安装过程稍长(大约 5分钟) 13、 npm install -g vue-cli 安装完成
相信对于大部分使用过VueJS的同学来说, vue-cli是他们非常熟悉的一个工具。借助 vue-cli,我们通过非常简单的问答形式,方便地初始化一个vue工程,完全不需要担心繁复的webpack、eslint配置等等。
但是,仍然有许多同学没有搞清楚 vue-cli和 vue工程之间的关系,导致没有充分发挥 vue-cli的功能。在这篇文章中,我将从底层原理开始并结合几个例子,告诉大家 vue-cli还能这样用。
什么是vue-cli
引用vue-cli官方文档的一句话:
A simple CLI for scaffolding Vue.js projects.一个简单的Vue.js工程命令行脚手架工具。
在全局安装vue-cli之后,就可以通过一条命令初始化我们的vue工程:
vue init <template-name> <project-name>
接下来vue-cli就会按照这个 <template-name>模板内部的设置,抛出几个问答选项。在回答完问答选项以后,我们的vue工程目录就已经生成好了,接下来只要把依赖安装完,直接就可以跑起来,是不是非常方便呢?
接下来,我们就要看看,这一条命令的背后,究竟发生了一些什么事。
vue-cli初始化项目的原理
从官方文档可以知道,vue-cli使用了download-git-repo这个工具去下载远端git仓库里面的工程,如果加上了 --clone参数,则会在内部运行 git clone,通过克隆的方式把远端git仓库拉取到本地。明白这一点至关重要:
vue-cli并非从无到有地凭空生成一个项目,而是通过下载/拉取已有的工程到本地,完成生成项目的工作。
而这个“已有的工程”,就是所谓的“模板(template)”。
当然,vue-cli可不只是把模板拉取到本地这么简单,它还允许我们通过问答的形式对模板进行个性化配置,这个又是如何做到的呢?
vue-cli使用了inquirer.js实现了“问答环节”,简单来说是这样子的:
// 准备几个问题
constquestions = [
{
type: 'input',
name: 'name',
message: 'What's your name?'
},
{
type: 'input',
name: 'age',
message: 'How old are you?',
}
]
然后把这段问题传给inquirer.js就可以了:
inquirer.prompt(questions).then(({ name, age }) => {
console.log(`Myname is ${name}, and I'm ${age} years old`)
})
在运行的时候,vue-cli会在命令行里面把 What's your name?和 Howold are you?这两个问题相继抛出,获取用户输入,把输入赋值给 name和 age变量,这样就能够获取用户的输入信息了。接着我们引出下一个问题,这些用户输入,是如何跟模板的自定义关联起来的呢?
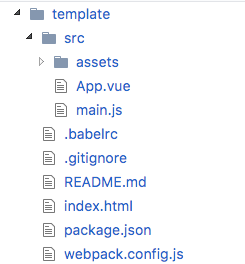
我们打开一个vue-cli的模板,比如webpack-simple里面的README.md,它长这样:
# {{ name }}
> {{ deion }}
上面使用双括号包裹起来的,最终会根据用户的输入而更改为具体的内容。是不是觉得这种写法很熟悉?其实就是Handlebars的模板语法。
以这个README.md文件为例,在vue-cli运行的过程中,会首先读取文件的内容放在内存,然后通过 inquirer.js获取用户输入,把输入的值替换到文件内容里面,最后通过另外一个名叫Metalsmith的工具,把替换好的内容输出为文件,也就生成了具有个性化内容的README.md文件了。
整个流程并不复杂,在明白这些原理后,我们就能更深入地使用vue-cli了。
Java与Java,Vue-cli与Vue
虽然这么类比不太准确,但我想大家也应该能明白我的意思。
简单来说,就是vue-cli不仅仅能初始化vue工程,理论上能够初始化一切工程,包括react,angular等等等等,只要你有一份能够运行的模板,就能够通过vue-cli进行工程的初始化。
在讨论区有许多类似的问题:
“vue-cli当中如何配置sass?”
“vue-cli中如何修改devServer的端口?”
“vue-cli中发现项目跑不起来”
……
vue-cli说:“这锅我不背。”
是的,所遇到的问题都不是vue-cli的问题,而是相关模板的问题。那么应该如何写一份合格的模板呢?下面我们一起来研究一下。
写一份vue-cli模板
参考官方文档,也许还是不能理解到底应该怎么写,那么我们可以直接参考官方例子webpack-simple,看看它到底是怎么写的。
首先可以看到目录结构:

着实是非常简单,其中 meta.json就是向用户抛出的问答题, /template目录则是真正的模板内容。首先我们来看看 meta.json都写了些啥:
{
"prompts": {
"name": {
"type": "string",
"required": true,
"label": "Project name"
},
"deion": {
"type": "string",
"required": true,
"label": "Project deion",
"default": "A Vue.js project"
},
"author": {
"type": "string",
"label": "Author"
},
"sass": {
"type": "confirm",
"message": "Use sass?",
"default": false
}
},
"completeMessage": "{{#inPlace}}To get started:nn npm installn npm run dev.{{else}}To get started:nn cd {{destDirName}}n npm installn npm run dev.{{/inPlace}}"
}
可以看到,它一共向用户提了4个问题:
Project name
Project deion
Author
Use sass?
接着,我们打开 /template目录,看看它长什么样:

这就是终将被生成的工程目录。打开里面的 package.json:
{
"name": "{{ name }}",
"deion": "{{ deion }}",
"version": "1.0.0",
"author": "{{ author }}",
"private": true,
"s": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
},
"dependencies": {
"vue": "^2.4.4"
},
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-env": "^1.6.0",
"cross-env": "^5.0.5",
"css-loader": "^0.28.7",
"file-loader": "^1.1.4",
{{#sass}}
"node-sass": "^4.5.3",
"sass-loader": "^6.0.6",
{{/sass}}
"vue-loader": "^13.0.5",
"vue-template-compiler": "^2.4.4",
"webpack": "^3.6.0",
"webpack-dev-server": "^2.9.1"
}
}
结合前文原理里面的内容,也不难理解这个 package.json里面双括号的含义了。
看到这里,是不是已经跃跃欲试,想要写一份属于自己的模板呢?又或者想要打造一款属于自己的命令行脚手架工具?原理都是很简单的,只要按照想法一步步实现即可。
后记
《教你从零开始搭建一款前端脚手架工具》
好用的项目初始化工具SCION升级啦!
但是发现仍然有许多同学对于vue-cli的理解有些偏差,于是写下这篇文章,聊一聊自己的理解。
vue组件开发练习--焦点图切换
一套Vue的单页模板:N3-admin
vuejs开发H5页面总结
Webpack 3,从入门到放弃
轻松入门React和Webpack
主要内容
从一个简单的例子认识webpack
入口文件和输出文件
认识webpack-loader和webpack-plugin
打包后路径的相关问题
webpack-dev-server配置介绍
三文件配置方案
优化webpack的打包性能
学习写一个vue-loader
学习写一个vue-plugin
《构建人间仙境:Vue景观设计指南》内容简介:Vue是一款功能很强大的三维景观设计软件,书中主要介绍Vue的天空、地形山脉、材质、灯光、生态系统、动画、函数等在景观设计中经常用到的关键技术。同时还通过多个典型实例和两个综合案例的详细讲解,使读者对Vue景观设计有更深入的了解。《构建人间仙境:Vue景观设计指南》对软件的关键功能讲解深入,所有实例都来源于真正的商业设计,帮助读者更好地掌握三维景观设计的技巧。《构建人间仙境:Vue景观设计指南》适合Vue的初、中级读者以及从事三维景观设计工作的读者阅读使用。
《构建人间仙境:Vue景观设计指南》是一本讲解如何应用Vue软件来实现场景景观表现的图书。内容丰富、结构清晰,讲解由浅入深、循序渐进,并融入了编者多年来从事动画制作的丰富经验。
第1章Vue10基础
1.1Vue简介
1.2Vuel0的安装
1.2.1Vue的安装需求
1.2.2Vue的安装过程
1.2.3启动Vue主程序
1.2.4Vue的汉化
1.2.5获取帮助
1.3初识主界面
1.3.1Vue主界面构成
1.3.2界面图形化
1.3.3标题栏
1.3.4菜单栏
1.3.5工具栏“NEW9.0))
1.3.6双动作图标和折叠图标
1.3.7场景信息栏
1.3.8三维视图区
1.3.9无限栅格“NEW9.0))
1.3.10比例尺“NEW9.0))
1.3.11状态栏
1.3.12时间轴
1.3.13对话框
1.3.14右键弹出快捷菜单
1.4创建基本对象
1.4.1使用工具栏创建基本对象
1.4.2用菜单创建基本对象
1.4.3使用快捷键创建基本对象
1.4.4最简单的选择和编辑
1.5文件操作
1.5.1新建文件
1.5.2打开文件
1.5.3最近的文件
1.5.4合并文件
1.5.5关闭场景文件和关闭主程序
1.5.6保存文件和另存文件
1.6可视化浏览器
1.6.1可视化浏览器的结构
1.6.2使用可视化浏览器的收藏项目
1.6.3虚拟收藏夹
1.6,4组织和管理收藏夹
1.6.5丰饶之角3D
第2章创建场景
2.1创建对象并简单编辑
2.1.1创建自然元素
2.1.23D文字和中文字符
2.1.3光源
2.1.4风机
2.1.53D多边形网格模型
2,2选择对象
2.2.1在3D视图中选择
2.2.2在世界浏览器内选择
2.2.3按共性条件选择类别
2.2.4使用菜单和快捷键选择
2.3编辑操作
2.3.1变换工具和工具助手
2.3.2坐标系
2.3.3变换手柄
2.3.4(对象属性)面板
2.3.5其他常用编辑操作
2.4视图操作
2.4.1三维视图操作
2.4.2相机控制中心
2.4.3视图显示选项
2.5自动保存和场景快照“NEW9.0))
2.5.1自动保存快照
2.5.2手工保存快照
2.5.3场景快照列表
2.5.4正常运行中使用场景快照恢复场景
2.5.5意外情况下场景快照的用途
2.6创建同类对象
2.6.1复制和粘贴
2.6.2鼠标拖动复制
2.6.3在不同的场景文件之间复制和粘贴对象
2.6.4直接复制和分散/阵列
2.6.5均分阵列和外延阵列
2.7组对象
2.7.1组对象的分类和基本操作
2.7.2简单组对象
2.7.3布尔运算
2.7.4融合对象
2.8世界浏览器
2.8.1(对象)标签
2.8.2(库)标签
2.9裁切平面
2.10范例:地球仪模型
第3章取景和渲染
3.1直接在相机视图中取景
3.2使用相机
3.2.1相机属性面板
3.2.2相机背景选项
3.2.3相机瞄准目标
3.2.4相机方向跟踪对象
3.2.5相机管理器
3.3取景向导
3.3.1显示取景框
3.3.2安全框
3.3.3视野栅格
3.4渲染
3.4.1快速渲染视图
3.4.2启动渲染
3.4.3渲染引擎
3.4.4平铺渲染
3.4.5分块渲染
3.4.6渲染区域
3.5渲染选项
3.5.1预设渲染质量
3.5.2渲染器
3.5.3渲染目的地
3.5.4渲染什么
3.5.5启用重新照明“NEW9.0))
3.5.6渲染质量
3.5.7启用平铺渲染
3.5.8间接照明方案
3.5.9图片大小和分辨率
3.5.10渲染区域{{NEW10.0})
3.5.11内存优化
3.5.12当渲染完成时发出提示声音{{NEWlI
3.5.13渲染、恢复渲染、关闭对话框
3.6渲染显示和渲染堆栈{{NEW10.0})
3.6.1当前渲染显示
3.6.2渲染堆栈
3.7批量渲染
3.7.1打开(批量渲染l窗口
3.7.2管理渲染任务
3.7.3Vue主程序和外部渲染器的关系
第4章深入编辑
4.1阿尔法平面
4.1.1载人和管理图片
4.1.2效果预览
4.2打开对象编辑器的方法
4.3植物编辑器
4.3.13D植物预览和视图操作
4.3.2顶部工具栏
4.3.3编辑植物的思想
4.3.4干/枝
4.3.5叶子/花瓣
43.6创建同一植物的变异
4.3.7创建新的植物品种
4.3.8响应风选项
4.3.9应用风
4.4编辑水体
4.4.1水面几何体
4.4.2使用全局波浪控制
4.4.3波浪
4.4.4沿岸浪花
4.4.5浪尖浪花
4.4.6水下焦散{{NEW10.0})
4.4.7编辑水面的技巧
4.4.8改变水波材质
4.4.9水面编辑器的本质
4.5滤镜
4.5.1滤镜的基础知识
4.5.2滤镜编辑器
4.6选取颜色
4.6.1设置颜色
4.6.2快速选取颜色
4.6.3(颜色选取)对话框
4.7色彩图
4.7.1色彩图的基础知识
4.7.2色彩图编辑器
第5章地形
5.1地形的类型
5.1.1标准地形
5.1.2程序地形和无限地形
5.1.3转换地形的类型
5.2地形形状的构成
5.2.12D形状
5.2.2函数形状
5.2.33D形状
5.2.4其他形状
5.2.5编辑程序地形和标准地形的比较
5.2.6在标准地形和程序地形中使用函数、滤镜的区别
5.3地形编辑器基本操作
5.3.1地形预览图
5.3.2左侧工具栏
5.3.3顶部工具栏
5.4雕绘标签
5.4.1压感绘图板开关
5.4.2笔刷预设
5.4.3笔刷模式
5.4.4全局设置
5.4.5笔刷编辑器“NEW9.0))
5.4.6在地形上描绘材质{{NEW10.0})
5.5(程序高程)标签
5.5.1高程生成
5.5.2其他设置
5.6(分区)标签
5.6.1分区列表
5.6.2衰减
5.7(效果)标签
5.7.1侵蚀效果
5.7.2按固定次数重复施加效果{{NEW10.0})
5.7.3全局效果
5.7.4在侵蚀效果或全局效果上应用材质
5.8球形场景和星球地形
5.8.1球形场景
5.8.2球形场景中对象和大气的显示设置
5.8.3星球地形
5.9范例:3D合璧版“富春山居图”(构图、江岸、群房)
5.9.1构图
5.9.2创建江岸、江水
5.9.3创建群房
第6章全局生态系统
6.1生态系统技术
6.1.1生态系统简介
6.1.2生态系统的新功能
6.2生态系统绘制器
6.2.1打开生态系统绘制器
6.2.2理解生态系统绘制器
6.2.3生态系统物种
6.2.4绘制什么
6.2.5工具
6.2.6顶部工具和显示选项
6.3全局生态系统对象
6.4生态系统选择器
6.4.1选择生态系统实例
6.4.2保存选集
6.4.3变换实例{{NEW10.0})
6.4.4生态系统操作
6.5范例:3D合璧版“富舂山居图”(树木、草和岩石)
6.5.1生态系统物种的确定
6.5.2准备绘制红枫
6.5.3控制红枫的大小
6.5.4添加岩石并调整大小
……
第7章大气
第8章材质
第9章函数2100433B
- 相关百科
- 相关知识
- 相关专栏
- 圆锥滚子球形基面磨床
- 亚都SC-D053
- 东莞蓝冠空气能热水器
- KK不干胶
- 外加电流阴极保护法
- 生物质炉灶
- 氧弹热量计
- 德国天籁PEXC白金地暖管
- PE-RT塑料地热管
- 空气能地暖机
- 地暖空调
- pe-xa
- 亚克力修边机
- 地热产业
- 耐热聚乙烯
- 巴巴莱斯科
- VUE软件在园林设计应用中的构成要素分析
- vue脚手架搭建过程
- 基于压电堆驱动器的喷嘴挡板式气体控制阀
- 电气工程及其自动化特色专业建设探索
- 分形DGS单元结构设计及其在微带电路中的应用
- 磷铵技术改造五大磷肥工程的建议
- 以大豆油多元醇制备的硬质聚氨酯泡沫塑料的性能
- 逆变TIG焊机接触引弧电路的设计(引弧电路)
- 预制砌块(砖、石)挡土墙工程砌体施工安全技术交底
- 应用模糊数学理论对公路工程建设项目方案的综合评价
- 引嫩工程扩建区土壤水盐动态与防治土壤盐碱措施
- 中华华丹雨、污水管道沟槽开挖专项施工方案教学教材
- 中国工程图学学会成立工程与制造系统集成化分会
- 中国吹制玻璃行业市场前景分析预测年度报告(目录)
- 可替代现有隔热保温材料的新型材料
- 医院病房楼工程施工装饰装修工程施工控制
