Avalon VT-737SP
Avalon VT-737SP基本信息
| 中文名称 | Avalon VT-737SP | 外文名称 | Avalon VT-737SP |
|---|---|---|---|
| 类 型 | 电子管话筒前置放大器 | 最大频宽 | 1~200KHz(-3dB) |
单路电子管话放、压限、4段均衡、VU表,前面板高阻输入,卡侬MIC及线路输入。联机插座可将两台机器的压限设为立体声通道,当今世界最著名的电子管话筒前置放大器,4只甲类电子管,软启动电路。使电子管寿命更长(5000小时)。低噪声(-92dB),高动态裕量(+30dB)最大频宽1~200KHz(-3dB),频响10~40KHz(±0。2dB)输出为单卡侬
VT-737SP把它的魔力带给了你演播室的每一样东西。通过VT-737SP,使您的话筒能得到令你感到惊奇的既温暖又甜蜜的声音。这种2U空间的结合会带给你那高终端音频一种新的标准,使你的声音达到你认为从不可能的位置并且提供给你有创造性的精确控制。
Avalon VT-737SP造价信息
Avalon VT-737SP常见问题
-
你好,奇声功放质量较一般,国产功放中,你可以选用惠威、天逸、八达、钟神等等品牌,都是相当不错的功放!
-
英致737这车的空间还是挺大的,目前还没上市,不过看新闻上说,这车长宽高为4508mm*1760mm*1715mm,轴距为2785mm,七座设计,看资料介绍上说,这车第二排和第三排空间都挺大的,看你怎...
-
德生的收音机品质是不错。 音质的话,要具体看是什么型号的,就拿个R808和PL737来比一下,R...
Avalon VT-737SP文献

 737NG机型全新题库
737NG机型全新题库
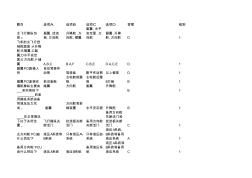
题目 选项A 选项B 选项C 选项D 答案 级别 主飞行操纵包 括: 副翼 ,扰流 板,方向舵 升降舵 ,方 向舵 ,襟翼 副翼 ,水平 安定面 ,方 向舵 副翼 ,升降 舵,方向舵 D 1 飞机的主飞行控 制舵面是 :A升降 舵;B襟翼 ;C副 翼;D水平安定 面;E方向舵 ;F缝 翼 A.B,C B.A,F C.B,E D.A,C,E D 1 副翼PCU的输入 有 自动驾驶作 动筒 驾驶盘 配平作动筒 以上都是 D 1 副翼PCU安装在 前设备舱 主轮舱前壁 板 主轮舱后壁 板 E/E舱 B 1 偏航操纵主要由 ___来实现的? 缝翼 方向舵 副翼 升降舵 B 1 _________的备 用操纵系统由备 用液压压力完 成. 副翼 方向舵和前 缘装置 水平安定面 升降舵 B 1 ____在正常情况 下处于关闭位 置. 飞行操纵关 断活门 扰流板关断 活门 备用方向舵 关断活门 备用方
● 所有外设的接口与Avalon总线时钟同步,不需要复杂的握手/应答机制。这样就简化了Avalon总 线的时序行为,而且便于集成高速外设。Avalon总线以及整个系统的性能可以采用标准的同步时序分析技术来评估。
● 所有的信号都是高电平或低电平有效,便于信号在总线中高速传输。在Avalon总线中,由数据选择器(而不是三态缓冲器)决定哪个信号驱动哪个外设。因此外设即使在未被选中时也不需要将输出置为高阻态。
● 为了方便外设的设计,地址、数据和控制信号使用分离的、专用的端口。外设不需要识别地址总线周期和数据总线周期,也不需要在未被选中时使输出无效。分离的地址、数据和控制通道还简化了与片上用户自定义逻辑的连接 。
可分为两类:Slave和Master。slave是一个从控接口,而master是一个主控接口。slave和master主要的区别是对于Avalon总线控制权的把握。master接口具有相接的Avalon总线控制权,而slave接口是被动的。常见的Avalon的传输结构有:Avalon总线从读(slave read),Avalon总线带一个延迟状态从读,Avalon总线从写(slave write),Avalon总线带一个延迟状态从写。
作者:睿普_hch
简介
avalonjs 是国内大神司徒正美开发的一个迷你MVVM框架,可以轻松实现数据的隔离和双向绑定。
接触到avalonjs有半年多,并总结了几个使用了avalon的项目来说,avalon的几点优点:
1.使用简单,只需通过指令就能将数据绑定到视图上并实现相关操作;2.实现双向绑定,操作model或者操作view都会同步到view和model;3.兼容到IE6,其他MVVM框架,KnockoutJS(IE6), AngularJS(IE9), EmberJS(IE8), WinJS(IE9) ;4.大量减少DOM操作,这对于有大量的dom选择和操作的项目绝对是很爽的;5.实现数据和视图的隔离,可维护性好。
如今 avalonjs已经更新到了2.2版本,从2.0开始,avalon会跟之前的版本有了很大的不同,我们还是从新版讲起:
开始
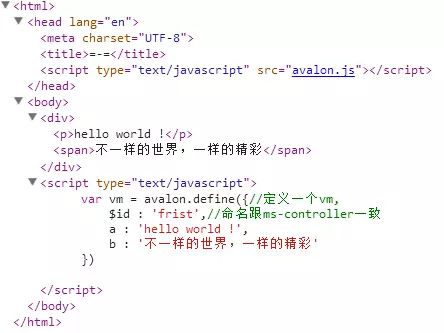
①第一步:只需将avalon.js引入页面中,接着为视图(html)指定一个控制域,并绑定一个容器(avalon称之为vm),这样avalon就能够扫描并监听控制域的内容。 ②第二步:使用avalon.define({})定义一个VM实例,$id对应控制域名,告诉avalon这个实例属于哪个控制域。 ③第三步,将VM中的数据(实例中的a、b等,需要自己定义)绑定到视图中,可以使用{{@*}}或者指令,个人比较喜欢用指令,低版本的avalon使用{{}}会导致某种bug。

这样,代码运行之后会将vm的数据值同步到视图上,如下:

指令和数据同步
avalon拥有很多个指令,可以对DOM进行一些事件操作,或者样式修改,也可以用ms-duplex将元素跟数据绑定在一起,它就可以实现数据与视图的同步,就是说如果有其中一个的值改变另一个值也将改变:

其实现结果:

作者定义的指令也不算多,只是基本满足了一些常见的事件,所以作者支持与jquery混用,而且avalon跟其他jquery插件也不会起冲突,能够让我们在日常开发过程中加入其他插件,这个我觉得也是非常不错的。
过滤器
avalon本身为我们准备了很多的过滤器,例如date、number等文本过滤器、循环过滤器;avalon也提供了方法让我们根据所需定义自己的过滤器,例如我们定义一个mytest的个性化过滤器,并加在元素上,同样我们也可以使用avalon本身定义的过滤器:

执行之后:

下期预告
AvalonJS 源码分析(一)
- 相关百科
- 相关知识
- 相关专栏
- 安全帽下颏带强度试验机
- 电力作业个人防护器具实用技术问答
- 万能100焊条
- 电子低温储存箱
- 一体式液压拉马
- SPARK一体式液压拉马
- 振动摩擦机
- TOTAL SERIOLA 1510
- 奥林巴斯CX22RF
- 奥林巴斯CX22LEDRF(S1/S2)
- 安全帽检测方法
- ABS安全帽
- 近电报警安全帽
- 安全帽冲击试验仪
- 安全帽冲击试验方法
- 安全帽耐穿刺试验机
- Avalon总线的键盘和VGA控制接口设计
- 基于压电堆驱动器的喷嘴挡板式气体控制阀
- 电气工程及其自动化特色专业建设探索
- 分形DGS单元结构设计及其在微带电路中的应用
- 磷铵技术改造五大磷肥工程的建议
- 以大豆油多元醇制备的硬质聚氨酯泡沫塑料的性能
- 逆变TIG焊机接触引弧电路的设计(引弧电路)
- 预制砌块(砖、石)挡土墙工程砌体施工安全技术交底
- 应用模糊数学理论对公路工程建设项目方案的综合评价
- 引嫩工程扩建区土壤水盐动态与防治土壤盐碱措施
- 中华华丹雨、污水管道沟槽开挖专项施工方案教学教材
- 中国工程图学学会成立工程与制造系统集成化分会
- 中国吹制玻璃行业市场前景分析预测年度报告(目录)
- 可替代现有隔热保温材料的新型材料
- 医院病房楼工程施工装饰装修工程施工控制
- 在生活中构筑自然——河南天旺园林工程有限公司剪影
