

昌平区 朝阳区 海淀区 西城区 东城区 丰台区 昌平 望京南 花园桥站 新街口 北京站 北京南站 沙河高教园 三元桥 马连洼 陶然亭 和平里北街 北京西站 龙泽 国贸 北宫门 菜市口 天安门东 新宫 生命科学园 十里堡 火器营 积水潭 崇文门 宋家庄 天通苑北 奥体中心 西北旺 虎坊桥 灯市口 刘家窑 平西府 惠新西街北口 西土城 西直门 广渠门内 六里桥东 地铁昌平站 青年路 永泰庄 木樨地 东四十条 西局 地铁霍营站 安立路 六道口 鼓楼大街 王府井 郭庄子 地铁回龙观东大街站 大望路 清华东路西口 北海北 张自忠路 方庄 地铁昌平东关站 将台 农大南路 灵境胡同 什刹海 马家堡 天通苑南 柳芳 中关村 西四 广渠门外 大红门 天通苑 朝阳门 健德门 平安里 鼓楼大街 丰台东大街 昌平东关 安华桥 北京大学东门站 和平门 东单 草桥 南邵 褡裢坡 知春路 长椿街 北新桥 分钟寺 北绍洼


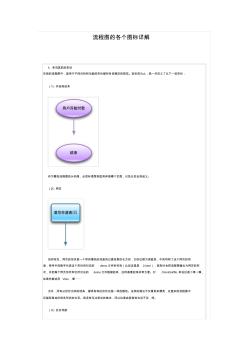
流程图的各个图标详解 1、各司其职的形状 在我的流程图中,适用于不同目的和功能的形状都有各自确定的规范。到目前为止,我一共定义了以下一些形状: (1)开始和结束 作为整张流程图的头和尾,必须标清楚到底具体指哪个页面,以免日后出现歧义。 (2)网页 如你所见,网页的形状是一个带有漂亮的淡蓝色过渡效果的长方形,它的边框为深蓝色,中间写明了这个网页的用 途,括号中的数字代表这个形状所对应的 demo文件的名称(比如这里是 2.html),我有时会把流程图输出为网页的形 式,并把每个网页形状和它所对应的 demo文件链接起来,这样查看起来非常方便。对 OmniGraffle 来说这是小菜一碟, 如果你被迫用 Visio,嗯⋯⋯ 另外,所有从形状出来的线条,都具有和此形状边框一样的颜色。这样的做法不仅看起来漂亮,在复杂的流程图中 还能轻易地标明各形状的关系。我没有见过类似的做法,所以这是由我首创也说
热门知识
迷你地铁各图标-
话题: 工程造价3209231968
-
话题: 工程造价jellybaobei
-
话题: 路桥市政ruanshaoyang
-
话题: 建筑设计hnustebring
精华知识
迷你地铁各图标-
话题: 建筑设计linayqq123
最新知识
迷你地铁各图标-
话题: 路桥市政yygytufh520
-
话题: 路桥市政xixigongzhu1
- 卡桑德拉大桥经典
- 卡桑德拉大桥是真的
- 卡桑德拉大桥是哪个国家的
- 康桥和浦江镇哪个好
- 康桥丽都的房子怎么样啊
- 康桥丽都二手房怎么样
- 康桥圣菲怎么样
- 康桥风尚好不好
- 康桥紫郡怎么样
- 康桥九溪郡三期五证
- 执行设备工程监理规范提升地铁设备监理服务质量
- 在地铁建设、运营中屏蔽门系统与相关专业的接口分析
- 在市中心紧邻地铁和保护建筑的大型深基坑设计与施工
- 以色列地铁粉砂地层盾构连续穿越河道和铁路施工技术
- 云南首次水利普查结果公布全省有各类水库6051座
- 关于印发杭州地铁工程现场文明施工管理规定通知
- 固定式、移动式起重机械使用审批、验收表(地铁集团)
- 各种金属材料特点
- 各向异性损伤锚固模型在大型公路滑坡治理工程中应用
- 各品牌商标锌锭最新价格表
- 工程所需各种施工方案汇总及相关论证要求
- 广州地铁2号线首期工程地下车站给排水及消防系统设计
- 基于CATIA地铁列车司机室人机工程仿真试验分析
- 基于PLC地铁排水控制系统毕业设计
- 机械设计图纸标注知识工程制图标注标注方法、方式要点
- 各分部分项工程主要工程施工设计方案和技术措施方案
- 基于ANSYS地铁明挖隧道衬砌结构设计与力学分析



